こんにちは!今日はちょっとだけUI/UXのお話をしようと思います。
私たちは日常生活でたくさんの体験をしています。
例えば、こんなことはありませんか?
・お店のタッチパネルで注文する
・自分で暗証番号を設定するタイプのロッカーに出会う
・冷凍食品の袋を外すのかラップをかけないで温めるのか
・カップラーメンの調味料は後入れなのか
冷凍食品の場合は分かりやすいイラストで
カップラーメンの調味料は大きな文字で記載されており、(たまには間違っちゃうけど)
分からないまま中断することはあまりないと思います。
タッチパネルのユーザー体験
タッチパネルのお店。初めて入ったお店でも私たちはタッチパネルを操作します。(分からず店員さんにお尋ねすることもありますが)
焼き魚が食べたいって思ったら1ページ目から順に焼き魚に出会うまで[次へ]ボタンを押し続けることなく
「焼き物」カテゴリーを見ると思います。
ぼんじりを2本注文したい時は[+]ボタンを2回押します。
何を頼んでてあと何が来ていないのかを確認するために「履歴」を確認します。
「済」マークが付いていないのが、まだ届いていないものだなと分かります。
それとは逆の体験もあります。
食べたいものがどこに載っているのか分からず、一通り見る羽目になる。
画面遷移が多すぎて何だかストレス
周りの色合いや文字色とのコントラストがよろしくない気づきにくいボタン
今まで[はい][いいえ]の並びだったのに[いいえ][はい]パターンがある(もはやダークパターン)。
フリーズしたのかと思ったら処理中なだけだった(インジゲーターや処理中表示がない)。
では、Salesforceではどうでしょう?
このユーザー体験、Salesforceではどうでしょう?(Salesforceに限らずですが、ここではSalesforceで)
※対応は一例です。目的によって対応は考える必要があります。
・何を入力する項目なのか、何のボタンなのか分からない、区別がつかない。
→項目やボタンのラベル名が適していない可能性があります。
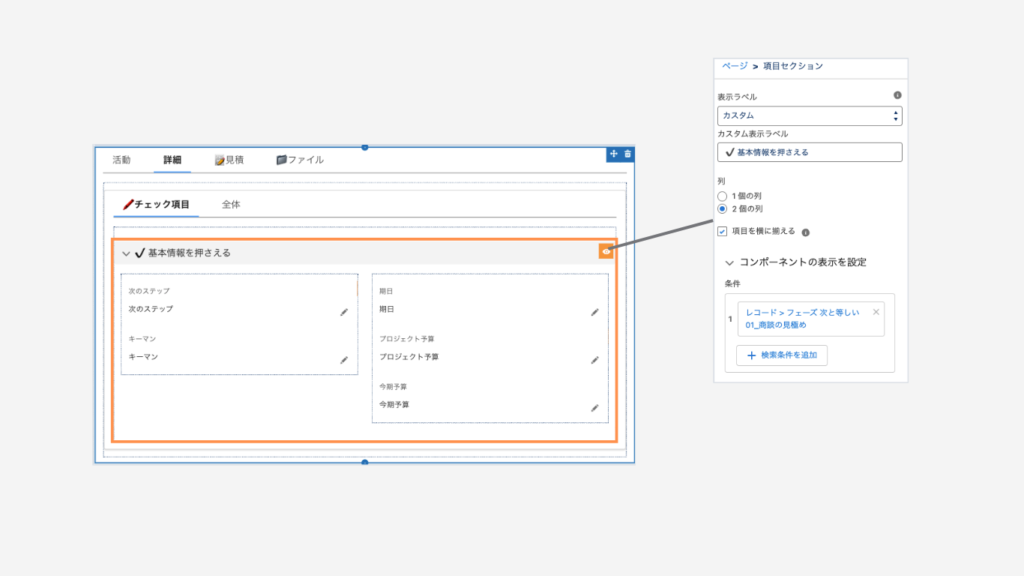
・今のフェーズで入力が必要な項目がスクロールをしないと出てこない。
→フェーズごとにタブ分け、表示条件を使用して必要なものだけ表示してノイズ除去すると入力しやすくなります。
項目、タブを含むコンポーネント、ボタンは表示条件が設定可能です。
※フェーズのみ項目表示だけだと全体を確認したい時があるので全体タブを作ったりします。

・入力して保存しようとしたら保存できませんと怒られた(入力エラーが出た)。
→事前に分かるようにアナウンスしましょう。
分かってたらエラーを起こすようなことしないのに〜と思うことがあります。
入力規則に引っかからないようにリッチテキストを使用して事前にお知らせすると気づきやすいです。
また項目の表示/非表示や絞り込みを使用すると不適切な状況に陥らないように防ぐことができることがあります。
これで二度手間せずに済みますね。
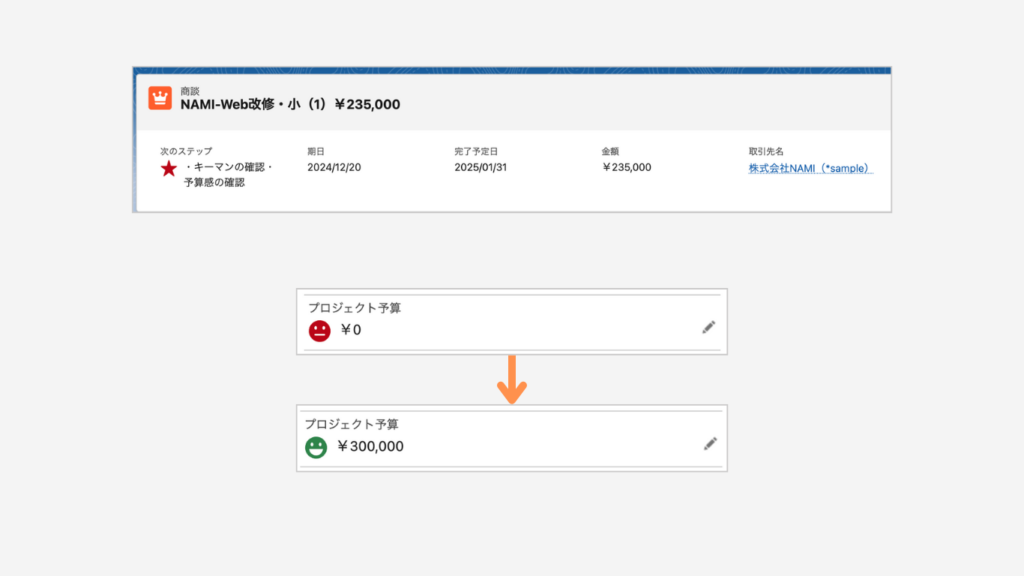
・文字ばかりですぐ見ただけでは分かりにくい。
→文字情報だけではなく視覚的アプローチも加えると分かりやすくなります。
ラベルやアイコン画像、絵文字など。Winter’25で登場した項目の条件付き項目の書式設定にも注目です。

・画面フローで登録完了したのか分かりにくい
→完了しましたの画面を入れましょう。登録できているのか不安になりません。
・画面フローで登録完了したレコードを探しにいくのが面倒
→その後の動線を考えて、登録レコードのリンクを入れると助かります。
実際に業務に沿って触ってみると意外と使いづらい?なんてことも
実際に業務に沿って使ってみると業務に必要な情報が離れていたり、動線が途切れていることに気づくことがあります。
しっかり業務を把握してシナリオを通していくと、誰がどういう目的で何をするのかによっても見せ方が変わることが分かります。
機能面ばかりではなく、見せ方や操作のしやすさを考えることは今後の定着化や活用促進にも大きく影響するでしょう。
私は、直感で分かるを目指すとより良いユーザー体験に近づけるのではないかと思っております。
みなさんが構築で工夫していることは何でしょうか?少しでも参考になりましたら幸いです。


コメント